Атрибут spellcheck указывает браузеру проверять или нет правописание и грамматику в тексте. Хотя атрибут можно устанавливать практически для всех элементов, результат будет заметен только для полей форм (<input>, <textarea>), а также редактируемых элементов (у них установлен атрибут contenteditable).
Браузер может не поддерживать проверку орфографии или она может быть отключена. Например, для Chrome проверка настраивается следующим образом.
- Откройте меню Chrome на панели инструментов браузера.
- Выберите пункт «Настройки».
- В разделе «Языки» выберите «Проверка правописания».
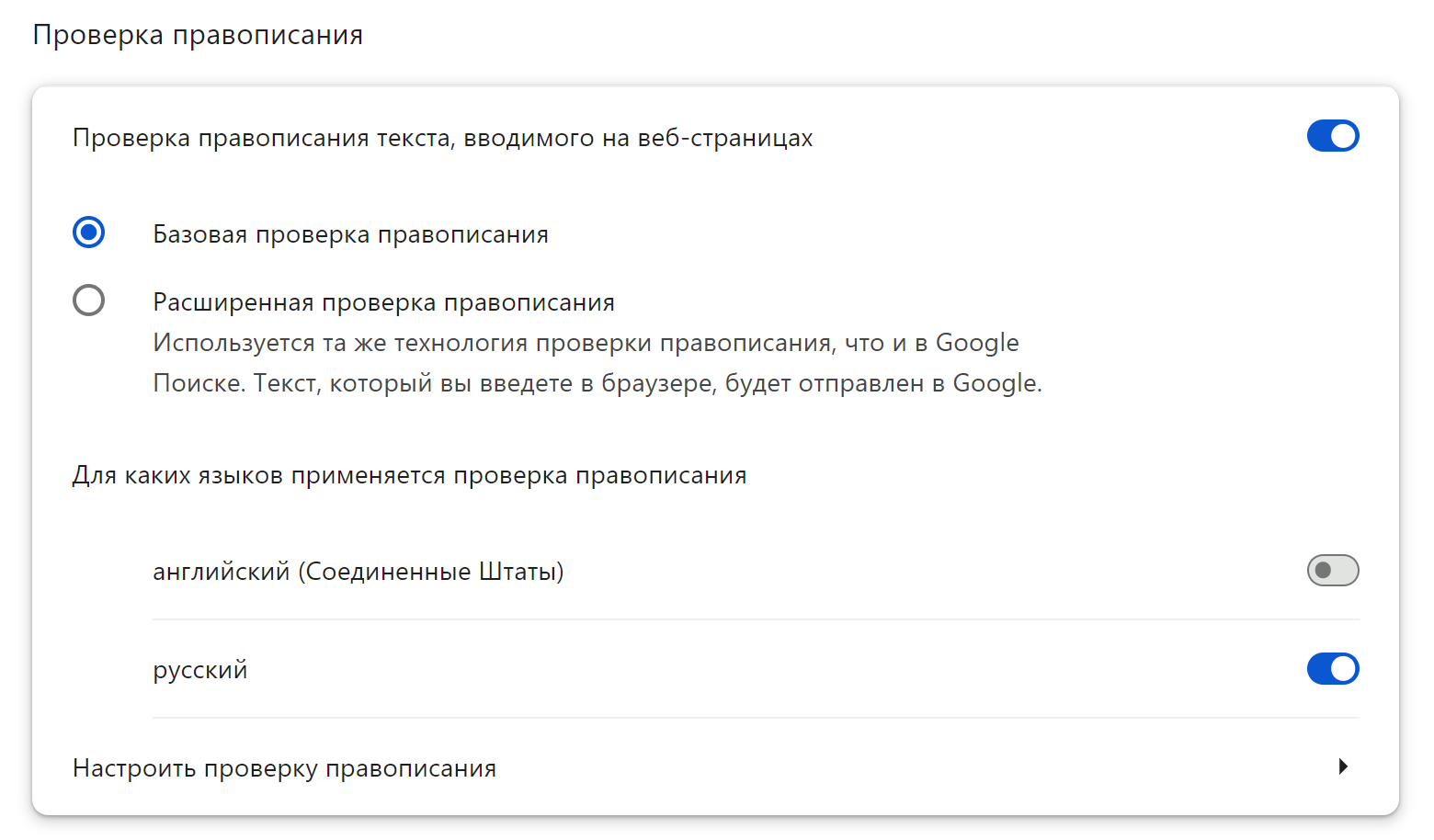
- В открывшемся окне «Языки» установите флажок «Проверка правописания текста, вводимого на веб-страницах» (рис. 1).
- Укажите язык, для которого нужна проверка правописания.

Рис. 1. Включение проверки правописания
При включении проверки слова с ошибками подчёркиваются красной волнистой линией.
Синтаксис
spellcheck="true | false"
Значения
- true
- Включает режим проверки правописания.
- false
- Отключает проверку.
Вместо true допустимо указывать пустое значение (spellcheck="") или
вообще его не писать (spellcheck).
Значение по умолчанию
Зависит от настроек браузера.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>spellcheck</title>
</head>
<body>
<p contenteditable="true" spellcheck="false">
Не лѣпо ли ны бяшетъ, братіе, начяти
старыми словесы трудныхъ повѣстій
о пълку Игоревѣ, Игоря Святъславлича?</p>
</body>
</html>
Примечание
В мобильных браузерах отключение проверки орфографии spellcheck="false" не даёт эффекта, слова с ошибками подчёркиваются красной волнистой линией.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.