Атрибут enterkeyhint позволяет менять вид и поведение кнопки Enter у виртуальной клавиатуры мобильных устройств. Это позволяет изменить поведение полей формы и дать пользователю подсказку, что ему ожидать при работе с клавиатурой.
Синтаксис
enterkeyhint="enter | done | go | next | previous | search | send"
Значения
| Значение |
Описание |
Вид кнопки |
| enter |
Обычно вставляет новую строку текста. |
 |
| done |
Нажатие Enter не будет отправлять форму, а только завершит ввод в текущем поле и свернёт клавиатуру. |
 |
| go |
Нажатие Enter отправит форму, даже если поле ввода многострочное. |
 |
| next |
Переход к следующему полю ввода при нажатии Enter. |
 |
| previous |
Переход к предыдущему полю ввода. |
 |
| search |
Использовать Enter для поиска или отправки формы. |
 |
| send |
Нажатие Enter выполнит отправку формы. |
 |
Значение по умолчанию
Если атрибут enterkeyhint не указан, браузер самостоятельно подбирает наиболее подходящий вид кнопки.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>enterkeyhint</title>
</head>
<body>
<form>
<p><input type="search" placeholder="Поиск по сайту" enterkeyhint="search">
<button>Найти</button></p>
</form>
</body>
</html>
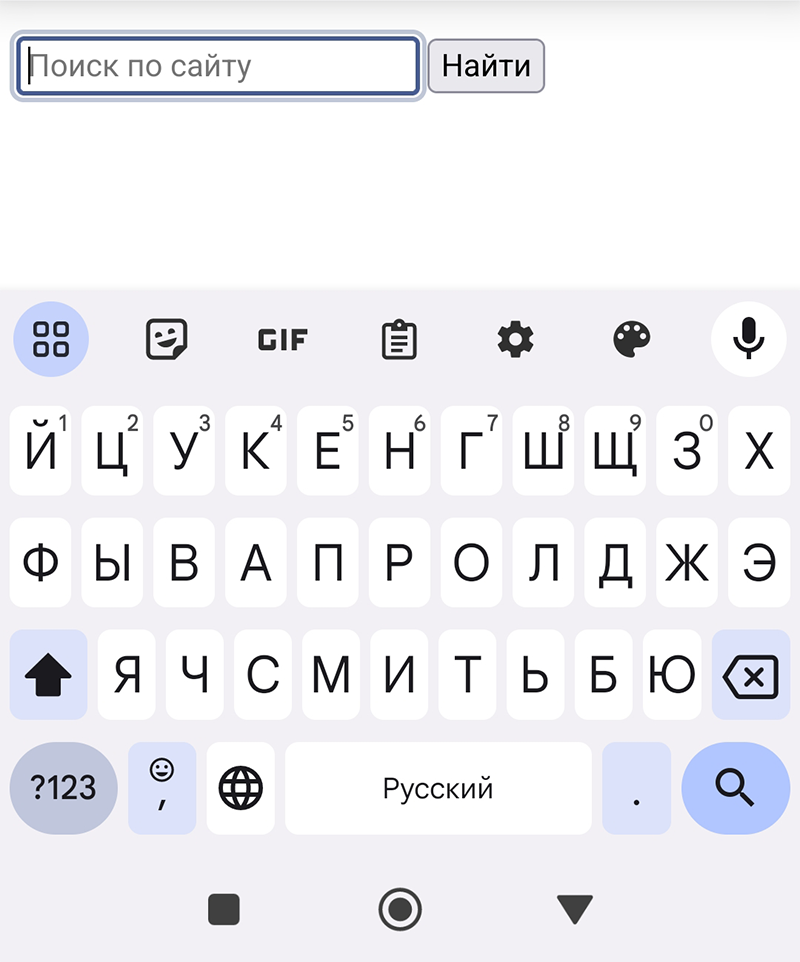
Результат данного примера показан на рис. 1.

Рис. 1. Вид кнопки Enter на виртуальной клавиатуре смартфона
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Superseded Recommendation (Заменённая рекомендация) — спецификация заменена более новой версией, которая и рекомендована для принятия.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.