Атрибут translate указывает, переводить данное слово или предложение на другой язык или оставить без изменения. Атрибут учитывается системами перевода, такими как Google Translate или Яндекс Переводчик при автоматическом или ручном переводе на другой язык.
Синтаксис
translate="yes | no"
Значения
- yes
- Текст нуждается в переводе. Также можно написать пустое значение (translate="").
- no
- Указывает, что текст переводить не следует.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>translate</title>
</head>
<body>
<h2 translate="no">Lara Croft GO</h2>
<p>Компьютерная игра в жанре пошаговой головоломки,
созданная на движке <span translate="no">Unity</span>.</p>
<div id="google_translate_element"></div>
<script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'ru',
includedLanguages: 'en,fr,es,zh-CN,ja'
},
'google_translate_element');
}
</script>
<script src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
</body>
</html>
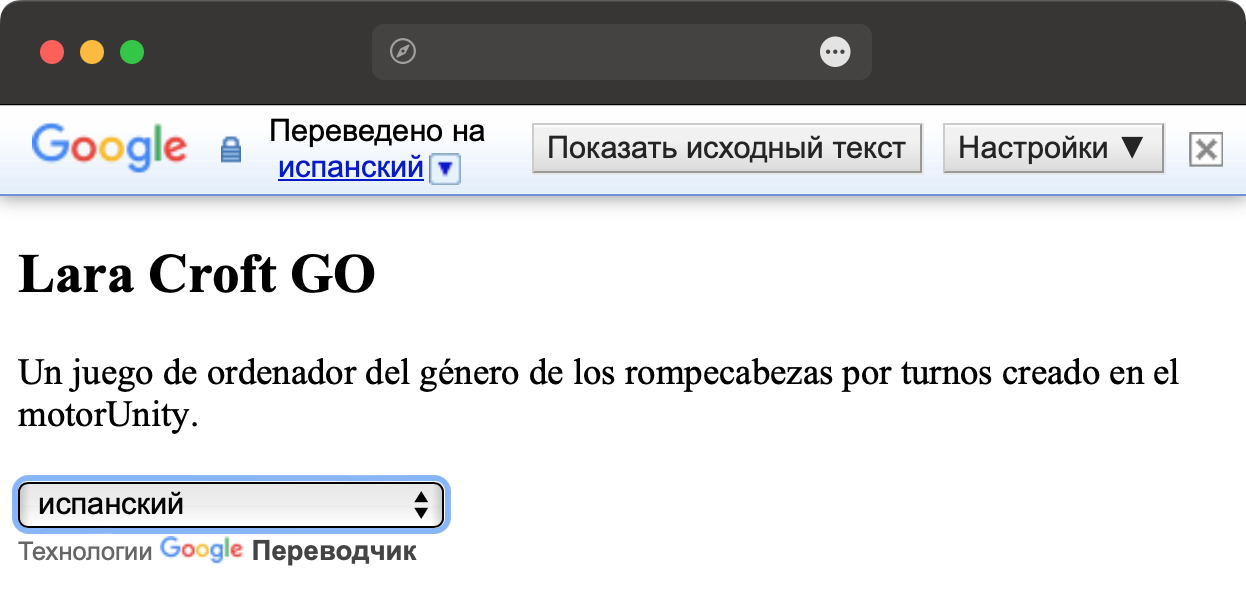
В данном примере используется переводчик Google Traslate, с помощью которого можно перевести веб-страницу на указанные языки (рис. 1). Некоторые названия при этом не переводятся.

Рис. 1. Перевод веб-страницы на испанский язык
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.