Псевдоэлемент ::-ms-browse позволяет задать стиль кнопки «Обзор» при загрузке файлов через <input type="file">.
Это нестандартный псевдоэлемент, работает только в браузере Internet Explorer.
Синтаксис
Селектор::-ms-browse { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
Нет.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>::-ms-browse</title>
<style>
input { background: transparent; }
input[type="file"]::-ms-value {
background: #7cbc0a; /* Цвет фона */
color: #fff; /* Цвет текста */
border: 1px solid #2ba8ff; /* Параметры рамки */
padding: 4px; /* Поля */
}
::-ms-browse {
border-radius: 0 10px 10px 0; /* Радиус скругления */
background: #7cbc0a; /* Цвет фона */
color: #fff; /* Цвет текста */
border: 1px solid #2ba8ff; /* Параметры рамки */
margin-left: 2px; /* Отступ слева */
padding: 4px 10px; /* Поля */
}
</style>
</head>
<body>
<input type="file">
</body>
</html>
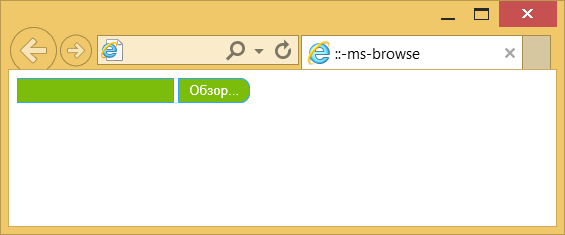
Результат данного примера показан на рис. 1.

Рис. 1. Вид поля для загрузки файла
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.