Псевдоэлемент ::-ms-reveal задаёт стиль кнопки для просмотра пароля в поле <input type="password">. Кнопка исходно не видна и появляется в правой части поля при вводе пароля (рис. 1). Если щёлкнуть по этой кнопке и удерживать левую кнопку мыши, то вместо точек будет показан вводимый пароль.

Рис. 1. Кнопка для просмотра пароля
Это нестандартный псевдоэлемент, работает только в браузере Internet Explorer.
Синтаксис
Селектор::-ms-reveal { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
Нет.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>::-ms-reveal</title>
<style>
input[type="password"]::-ms-reveal {
background: #c00;
color: #fff;
}
</style>
</head>
<body>
<form action="handler.php">
<input type="password" name="pass" placeholder="Введите пароль">
<input type="submit" value="Войти">
</form>
</body>
</html>
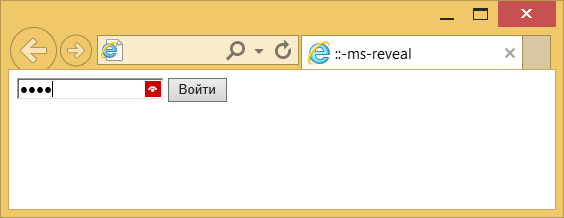
Результат данного примера показан на рис. 2.

Рис. 2. Использование ::-ms-reveal
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.