Свойство inline-size задаёт размер элемента по строчной оси, направление которой зависит от значения свойства writing-mode. Для горизонтального письма (writing-mode: horizontal-tb) строчная ось будет горизонтальной и inline-size устанавливает ширину элемента. Для вертикального направления письма (writing-mode: vertical-lr и writing-mode: vertical-rl) строчная ось будет вертикальной и inline-size устанавливает высоту элемента.
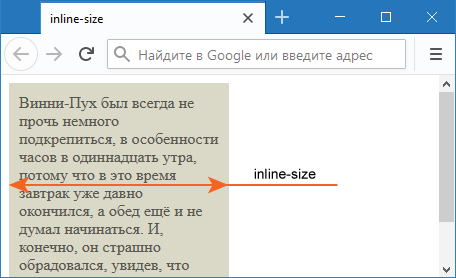
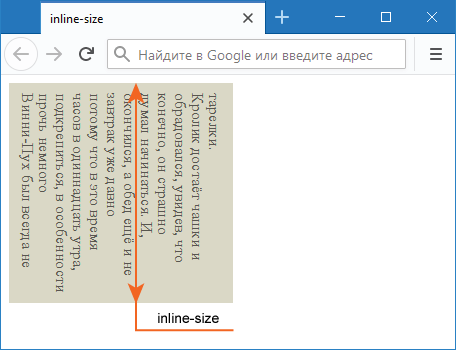
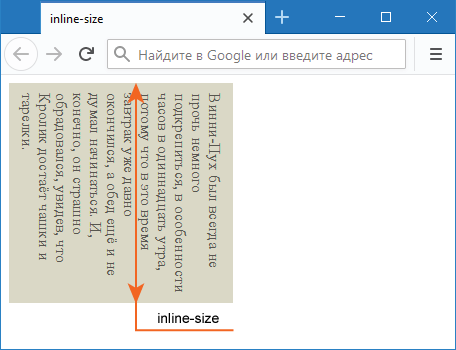
На рис. 1 показаны варианты inline-size при разных значениях writing-mode

а. writing-mode: horizontal-tb, строчная ось располагается горизонтально

б. writing-mode: vertical-lr, строчная ось располагается вертикально

в. writing-mode: vertical-rl, строчная ось располагается вертикально
Рис. 1. Размер элемента по строчной оси
Краткая информация
| Значение по умолчанию |
auto |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Анимируется |
Да |
Синтаксис
inline-size: <размер> | <проценты> | auto
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. При использовании процентной записи размер элемента вычисляется в зависимости от размера родительского элемента.
- auto
- Устанавливает размер, исходя из типа и содержимого элемента.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>inline-size</title>
<link href="https://fonts.googleapis.com/css2?family=Neucha&display=swap" rel="stylesheet">
<style>
div {
font: 1.2em/1.6 'Neucha', cursive; /* Параметры текста */
background: #dad7c5; /* Цвет фона */
color: #c33; /* Красный текст */
padding: 10px; /* Поля вокруг текста */
inline-size: 150px; /* Размер блока */
writing-mode: vertical-lr; /* Вертикальное написание */
text-orientation: upright; /* Поворачиваем буквы */
}
</style>
</head>
<body>
<div>Война — это путь обмана</div>
</body>
</html>
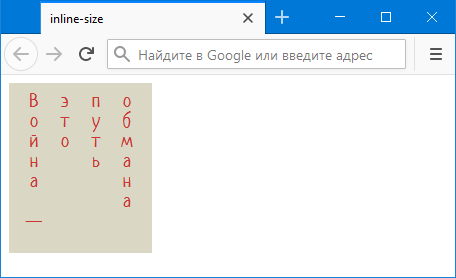
Результат данного примера показан на рис. 1.

Рис. 1. Размер блока при вертикальной ориентации
Объектная модель
Объект.style.inlineSize
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.