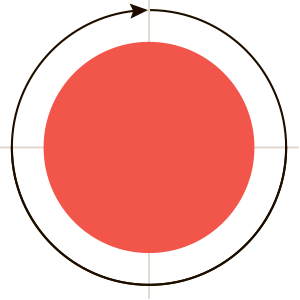
Единица turn определяет угол в оборотах. 1turn, соответственно, равен одному обороту или 360 градусам. turn удобно использовать в анимации и трансформации элементов, когда требуется повернуть элемент на один или несколько оборотов.
Значения некоторых углов представлены в табл. 1.
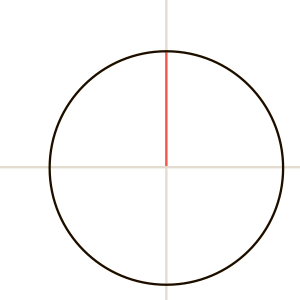
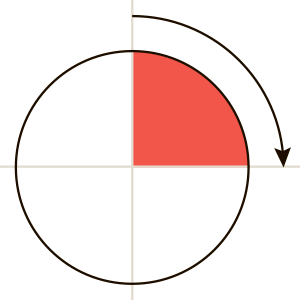
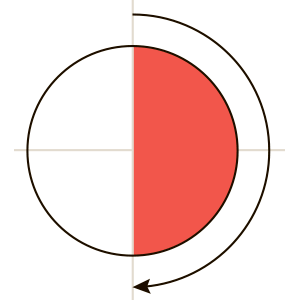
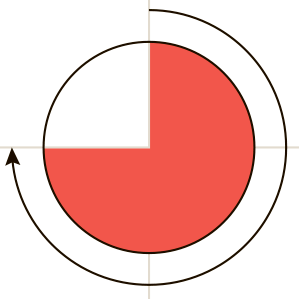
Табл. 1. Углы и значения в оборотах
 |
0turn |
 |
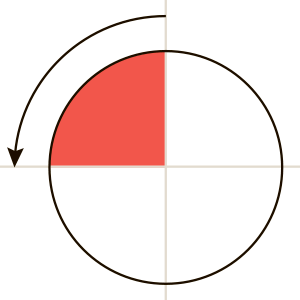
0.25turn = 90deg = 100grad ≈ 1.5708rad |
 |
0.5turn = 180deg = 200grad ≈ 3.1416rad |
 |
0.75turn = 270deg = 300grad ≈ 4.7124rad |
 |
1turn = 360deg = 400grad ≈ 6.2832rad |
 |
-0.25turn = -90deg = -100grad ≈ -1.5708rad |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>turn</title>
<style>
img {
transition: 1s; /* Время поворота */
}
img:hover {
transform: rotateZ(1turn); /* Один оборот */
}
</style>
</head>
<body>
<img src="image/thumb1.jpg" alt="">
<img src="image/thumb2.jpg" alt="">
<img src="image/thumb3.jpg" alt="">
</body>
</html>
В данном примере при наведении указателя на картинку, она делает один оборот по часовой стрелке.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.