Псевдоэлемент ::-ms-expand задаёт стиль кнопки раскрытия списка, созданного с помощью элемента <select>.
Это нестандартный псевдоэлемент, работает только в браузере Internet Explorer.
Синтаксис
Селектор::-ms-expand { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
Нет.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>::-ms-expand</title>
<style>
.expand {
border: none; /* Убираем рамку */
}
.expand::-ms-expand {
border-radius: 10px; /* Радиус скругления */
background: #7cbc0a; /* Цвет фона */
color: #fff; /* Цвет текста */
}
</style>
</head>
<body>
<select>
<option>Куздра</option>
<option>Бокр</option>
<option>Бокрёнок</option>
</select>
<select class="expand">
<option>Куздра</option>
<option>Бокр</option>
<option>Бокрёнок</option>
</select>
</body>
</html>
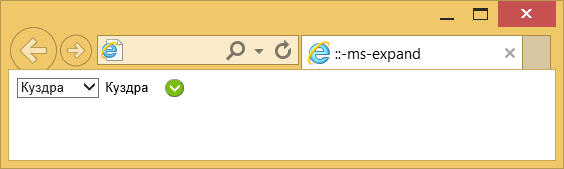
Результат данного примера показан на рис. 1. Слева находится стандартный раскрывающийся список, справа — список, изменённый через стили.

Рис. 1. Вид списка, оформление которого задано через стили
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.