Псевдоэлемент ::-ms-thumb задаёт стиль ползунка для слайдера (input type="range").
Это нестандартный псевдоэлемент, работает только в браузере Internet Explorer.
Синтаксис
Селектор::-ms-thumb { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
Нет.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>::-ms-thumb</title>
<style>
input[type="range"] {
padding: 20px;
border: 1px solid #e4e6ec;
width: 100%;
box-sizing: border-box;
border-radius: 4px;
height: 80px;
}
input[type="range"]::-ms-fill-lower {
background: #f3ae36;
}
input[type="range"]::-ms-fill-upper {
background: #f5f6f8;
}
input[type="range"]::-ms-thumb {
border: 1px solid #333;
height: 20px; width: 20px;
background: #50a2de;
border-radius: 50%;
}
</style>
</head>
<body>
<p>Укажите диапазон цен</p>
<p><input type="range" min="0" max="10000"></p>
</body>
</html>
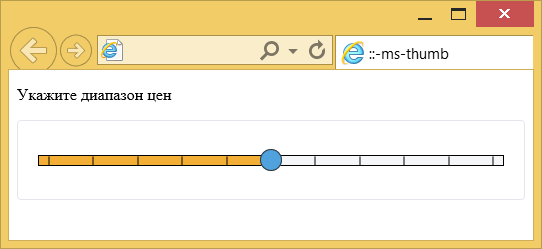
Результат данного примера показан на рис. 1.

Рис. 1. Стиль ползунка у слайдера
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.