Сокращённое свойство, позволяющее установить значения свойств text-emphasis-style и text-emphasis-color одновременно.
Краткая информация
| Значение по умолчанию |
none currentColor |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Анимируется |
Нет |
Синтаксис
text-emphasis: text-emphasis-style || text-emphasis-color
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
Смотрите отдельные свойства для их значений. Если одно из значений отсутствует, то принимается значение по умолчанию.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>text-emphasis</title>
<style>
.question {
font-size: 1.5em; /* Размер текста */
}
.q {
text-emphasis: '?' red;
-webkit-text-emphasis: '?' red;
}
</style>
</head>
<body>
<p>Какие буквы пропущены в словах?</p>
<p class="question">Сослуж<span class="q">_</span>вец
инж<span class="q">_</span>нера
продолж<span class="q">_</span>тельно
дж<span class="q">_</span>м
ж<span class="q">_</span>вал.</p>
</body>
</html>
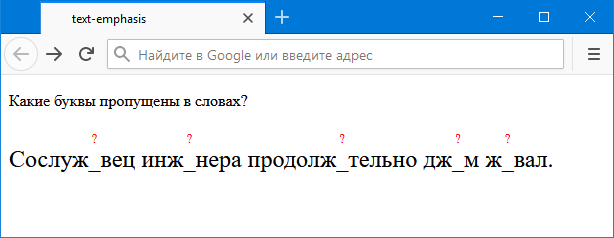
Результат данного примера показан на рис. 1.

Рис. 1. Символы вопроса над пропущенными буквами
Объектная модель
Объект.style.textEmphasis
Примечание
Edge, Chrome, Opera, Android поддерживают свойство -webkit-text-emphasis.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.