Свойство block-size задаёт размер элемента по блочной оси, направление которой зависит от значения свойства writing-mode. Для горизонтального письма (writing-mode: horizontal-tb) блочная ось будет вертикальной и block-size устанавливает высоту элемента. Для вертикального направления письма (writing-mode: vertical-lr и writing-mode: vertical-rl) блочная ось будет горизонтальной и block-size устанавливает ширину элемента.
В табл. 1 приведены значения свойства writing-mode и какой размер элемента определяет block-size.
Табл. 1. Зависимость block-size от свойства writing-mode
| Значение writing-mode |
block-size определяет |
block-size соответствует свойству |
| horizontal-tb |
Высоту элемента |
height |
| vertical-rl |
Ширину элемента |
width |
| vertical-lr |
Ширину элемента |
width |
Таким образом, если текст располагается горизонтально, то свойство block-size устанавливает высоту элемента и соответствует свойству height. Если текст располагается вертикально, то свойство block-size устанавливает ширину элемента и соответствует свойству width.
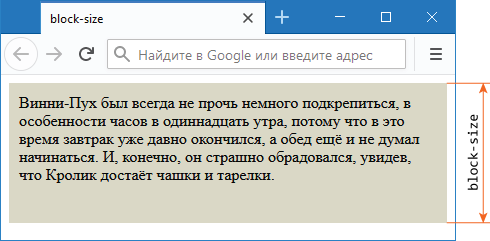
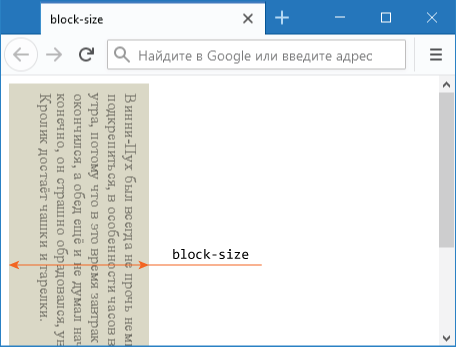
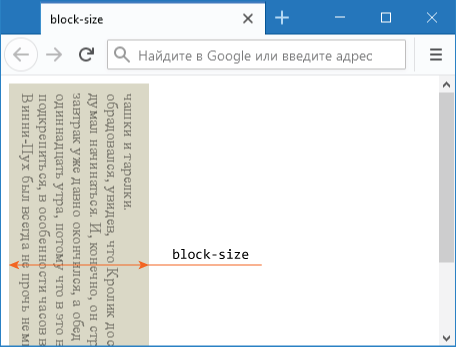
На рис. 1 показаны варианты block-size при разных значениях writing-mode

а. writing-mode: horizontal-tb, блочная ось располагается вертикально

б. writing-mode: vertical-rl, блочная ось располагается горизонтально

в. writing-mode: vertical-lr, блочная ось располагается горизонтально
Рис. 1. Размер элемента по блочной оси
Краткая информация
| Значение по умолчанию |
auto |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Анимируется |
Да |
Синтаксис
block-size: <размер> | <проценты> | auto
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. При использовании процентной записи размер элемента вычисляется в зависимости от размера родительского элемента.
- auto
- Устанавливает размер, исходя из типа и содержимого элемента.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>block-size</title>
<style>
div {
background: #dad7c5; /* Цвет фона */
color: rgba(0,0,0,0.5); /* Полупрозрачный текст */
padding: 10px; /* Поля вокруг текста */
writing-mode: vertical-rl; /* Вертикальное написание */
block-size: 120px; /* Размер блока */
}
</style>
</head>
<body>
<div>
Винни-Пух был всегда не прочь немного подкрепиться, в особенности
часов в одиннадцать утра, потому что в это время завтрак уже давно окончился,
а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался,
увидев, что Кролик достаёт чашки и тарелки.</div>
</body>
</html>
Объектная модель
Объект.style.blockSize
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.