Стилевая функция light-dark() позволяет установить два цвета в качестве значения какого-либо свойства. Возвращает одно значение, в зависимости от выбранной светлой или тёмной цветовой схемы.
Функция light-dark() возвращает первое значение, если установлена светлая тема и второе значение, если установлена тёмная тема.
К примеру, здесь для светлой темы цвет фона абзаца будет белым, а для тёмной темы чёрным.
:root {
color-scheme: light dark;
}
p {
/* Белый фон для светлой темы, чёрный для тёмной */
background: light-dark(white, black);
/* Чёрный цвет текста для светлой темы, белый для тёмной */
color: light-dark(black, white);
}
Чтобы включить поддержку функции light-dark(), свойство color-scheme должно иметь значение light dark.
Синтаксис
light-dark(<цвет>, <цвет>);
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
См. цвет.
Пример
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>light-dark()</title>
<style>
:root {
color-scheme: light dark;
}
body {
background-color: light-dark(#f2f2f2, #1c2743);
color: light-dark(#262626, #F2E4DC);
}
</style>
</head>
<body>
<h1>Заголовок</h1>
<p>Пример текста</p>
</body>
</html>
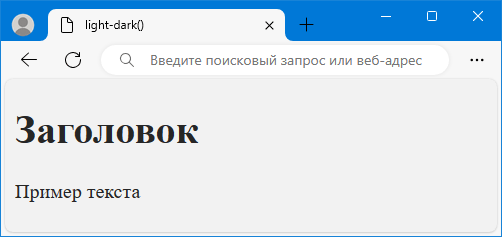
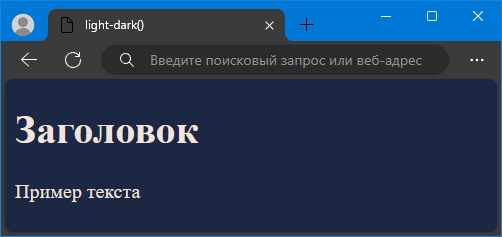
Результат данного примера для светлой темы показан на рис. 1, для тёмной темы на рис. 2.

Рис. 1. Светлая тема

Рис. 2. Тёмная тема
Спецификация
CSS Color Module Level 5
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.