Стилевая функция hsl() (от англ. «hue, saturation, lightness» — «оттенок, насыщенность, светлота») использует три параметра для получения нужного цвета.
Оттенок
Оттенок определяется с помощью цветового круга (рис. 1) и задаётся в градусах. 0° соответствует красному цвету, 120° — зелёному, а 240° — синему. Значение оттенка может изменяться от 0 до 360. Для наглядности к числу можно добавить deg, показывающее что речь идёт о градусах. Таким образом, значения 240 и 240deg равнозначны.

Рис. 1. Цветовой круг
Насыщенность
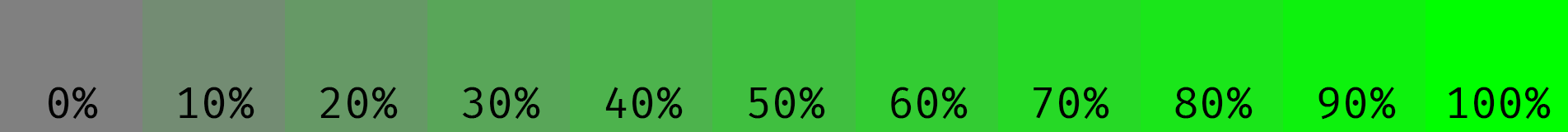
Насыщенностью называется интенсивность цвета, она измеряется в процентах от 0% до 100%. Значение 0% обозначает отсутствие цвета и оттенок серого, 100% максимальное значение насыщенности (рис. 2).

Рис. 2. Насыщенность цвета
Светлота
Светлота задаёт, насколько цвет будет ярким и указывается в процентах от 0% до 100%. Низкие значения делают цвет темнее, а высокие светлее, крайние значения 0% и 100% соответствуют чёрному и белому цвету (рис. 3).

Рис. 3. Светлота цвета
Синтаксис
свойство: hsl(
[<оттенок> | none];
[<проценты> | число | none]
[<проценты> | число | none]
[ / [<альфа> | none] ]? )
);
- <оттенок>
- Представляет собой угол на цветовом круге. Может быть в виде числа от 0 до 360 или в виде градуса от 0deg до 360deg. Вместо deg можно использовать любые другие единицы градуса (rad, grad, turn).
- none
- Воспринимается как нулевое значение (0, 0% или 0deg, в зависимости от того, где оно используется).
- <альфа>
- Задаёт уровень прозрачности цвета. Может быть в виде числа от 0 до 1 или в виде процентов от 0% до 100%. Значение 0 или 0% соответствует полной прозрачности, а 1 или 100% полной непрозрачности. Промежуточные значения, вроде 0.3 или 30%, делают цвет полупрозрачным.
Функция hsl() имеет традиционный и современный синтаксис.
При традиционном синтаксисе параметры в hsl() перечисляются через запятую.
background-color: hsl(204, 78%, 91%);
Если цвет требуется сделать полупрозрачным, то применяется функция hsla() с четвёртым параметром, который задаёт уровень прозрачности.
background-color: hsla(204, 78%, 91%, 0.5);
При современном синтаксисе у нас есть только одна функция hsl(), где параметры цвета перечисляются через пробел, а уровень прозрачности пишется после косой черты.
background-color: hsla(204 78% 91% / 50%);
color: hsl(0 0% 4%);
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
Некоторые популярные цвета в формате HSL приведены в табл. 1.
Табл. 1. Значения цвета
| Цвет в формате HSL |
Цвет в шестнадцатеричном значении |
Цвет |
| hsl(0 100% 0%) |
#000000 |
|
| hsl(0 100% 100%) |
#ffffff |
|
| hsl(0 0% 87%) |
#dddddd |
|
| hsl(0 100% 50%) |
#ff0000 |
|
| hsl(120 100% 50%) |
#00ff00 |
|
| hsl(240 100% 50%) |
#0000ff |
|
| hsl(60 100% 50%) |
#ffff00 |
|
| hsl(300 100% 50%) |
#ff00ff |
|
| hsl(300 100% 50%) |
#00ffff |
|
| hsl(1 54% 48%) |
#be3c39 |
|
| hsl(195 100% 45%) |
#00ace3 |
|
| hsl(133 30% 47%) |
#539b62 |
|
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>HSL</title>
<style>
.callout.info {
background-color: hsl(204 78% 91%); /* Цвет фона */
color: hsl(0 0% 4%); /* Цвет текста */
border: 1px solid hsl(219 94% 45% / 50%); /* Параметры рамки */
padding: 1rem; /* Расстояние от текста до рамки */
}
</style>
</head>
<body>
<div class="callout info">
<h3>Информация</h3>
<p>Блок для информационных сообщений.</p>
</div>
</body>
</html>
Спецификация
CSS Color Module Level 4
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
|
|
|
|
|
|
|
| Традиционная форма (через запятую) |
9 |
12 |
1 |
9.5 |
1 |
1 |
| Современная форма (через пробел) |
|
79 |
65 |
52 |
12.1 |
52 |
|
|
|
|
|
| Традиционная форма (через запятую) |
37 |
4 |
10.1 |
2 |
| Современная форма (через пробел) |
66 |
52 |
47 |
12.2 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.