Функция hwb() устанавливает значение цвета в формате HWB (hue, whiteness, blackness — оттенок, белизна, чернота). Цвет в этом формате можно представить как краску, которая в определённых пропорциях смешивается с белой или чёрной краской для получения желаемого цвета.
Оттенок
Оттенок представляет собой значение угла на цветовом круге, которое меняется от 0 до 360 (рис. 1).

Рис. 1. Цветовой круг
Белизна
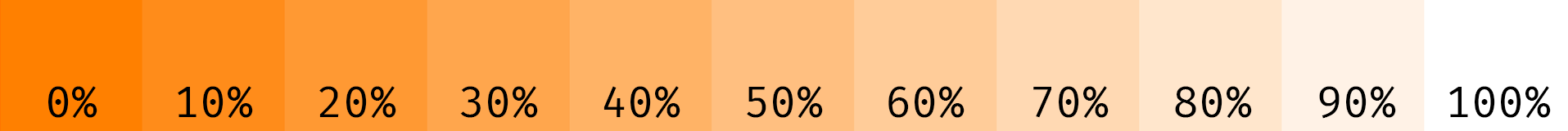
Белизна — это степень разбавления цвета белым. Параметр задаётся в процентах от 0% (чистый цвет без примеси белого) до 100% (чистый белый цвет). На рис. 2 показано изменение значения белизны на примере оранжевого оттенка.

Рис. 2. Влияние значения белизны на цвет
Чернота
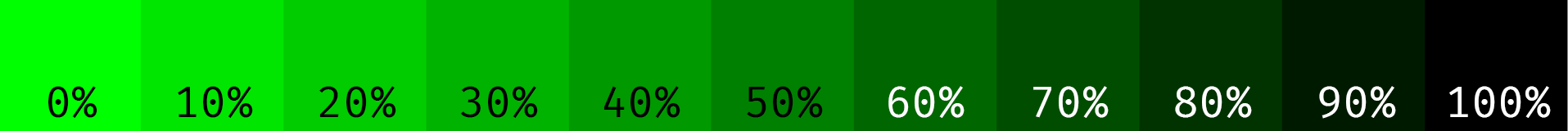
Чернота — это степень разбавления цвета чёрным. Параметр так же задаётся в процентах от 0% (чистый цвет без примеси чёрного) до 100% (чистый чёрный цвет). На рис. 3 показано изменение значения черноты на примере синего оттенка.

Рис. 3. Влияние значения черноты на цвет
Функция hwb() может содержать четыре параметра:
- три обязательных — оттенок, белизна, чернота;
- один по желанию — значение альфа-канала, который устанавливает уровень прозрачности цвета.
Параметры функции hwb() разделяются между собой пробелом, значение альфа-канала пишется после косой черты. Вот несколько примеров цветов в формате HWB.
color: hwb(11 2% 5%); /* Красный */
color: hwb(33 24% 5%); /* Оранжевый */
color: hwb(0 55% 45%); /* Серый */
color: hwb(98 21% 11% / 40%); /* Полупрозрачный зелёный */
Синтаксис
свойство: hwb(
[<оттенок> | none];
[<проценты> | число | none]
[<проценты> | число | none]
[ / [<альфа> | none] ]? )
);
- <оттенок>
- Представляет собой угол на цветовом круге. Может быть в виде числа от 0 до 360 или в виде градуса от 0deg до 360deg. Вместо deg можно использовать любые другие единицы градуса (rad, grad, turn).
- <проценты>
- Значение белизны и черноты задаются в процентах от 0% до 100%.
- <число>
- Значение белизны и черноты задаются в числах от 0 до 1.
- none
- Воспринимается как нулевое значение (0, 0% или 0deg, в зависимости от того, где оно используется).
- <альфа>
- Задаёт уровень прозрачности цвета. Может быть в виде числа от 0 до 1 или в виде процентов от 0% до 100%. Значение 0 или 0% соответствует полной прозрачности, а 1 или 100% полной непрозрачности. Промежуточные значения, вроде 0.3 или 30%, делают цвет полупрозрачным.
Параметры в функции hwb() перечисляются через пробел.
background-color: hwb(204 78% 91%);
Если цвет требуется сделать полупрозрачным, то после косой черты добавляется четвёртый параметр, который задаёт уровень прозрачности.
background-color: hwb(204 78% 91% / 50%);
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
Некоторые популярные цвета в формате HWB приведены в табл. 1.
Табл. 1. Значения цвета
| Цвет в формате HWB |
Цвет в шестнадцатеричном значении |
Цвет |
| hwb(0 0% 100%) |
#000000 |
|
| hwb(0 100% 0%) |
#ffffff |
|
| hwb(0 87% 13%) |
#dddddd |
|
| hwb(0 0% 0%) |
#ff0000 |
|
| hwb(120 0% 0%) |
#00ff00 |
|
| hwb(240 0% 0%) |
#0000ff |
|
| hwb(60 0% 0%) |
#ffff00 |
|
| hwb(300 0% 0%) |
#ff00ff |
|
| hwb(180 0% 0%) |
#00ffff |
|
| hwb(1 22% 25%) |
#be3c39 |
|
| hwb(195 0% 11%) |
#00ace3 |
|
| hwb(133 33% 39%) |
#539b62 |
|
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>HWB</title>
<style>
body {
background: linear-gradient(
hwb(254 30% 50%),
hwb(254 60% 5%)
);
background-attachment: fixed;
}
</style>
</head>
<body>
</body>
</html>
Спецификация
CSS Color Module Level 4
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.