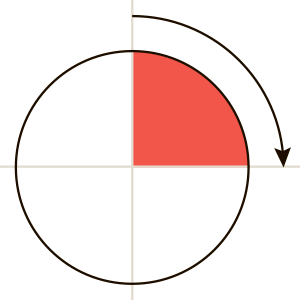
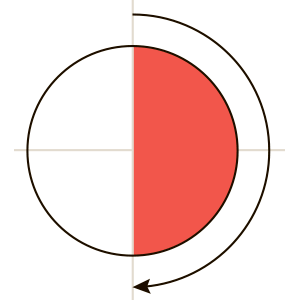
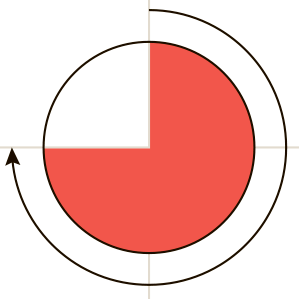
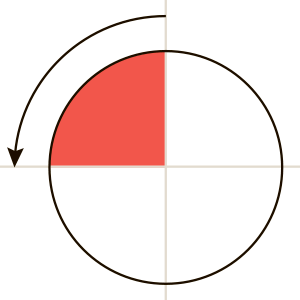
Задаёт угол наклона или поворота. Положительное значение отмеряется по часовой стрелке, отрицательное против часовой стрелки.
Синтаксис
Свойство: <угол>;
Угол может быть указан в следующих единицах.
- В градусах. После значения пишется deg. Полный круг равен 360deg.
- В градах. Обозначается как grad. Полный круг равен 400grad,
- В радианах. Обозначается как rad. Полный круг равен 2π или примерно 6.2832rad.
- В поворотах. Обозначается как turn. Один круг равен одному повороту и пишется как 1turn.
Значения некоторых углов представлены в табл. 1.
Табл. 1. Углы, кратные 90 градусам
 |
90deg = 100grad = 0.25turn ≈ 1.5708rad |
 |
180deg = 200grad = 0.5turn ≈ 3.1416rad |
 |
270deg = 300grad = 0.75turn ≈ 4.7124rad |
 |
-90deg = -100grad = -0.25turn ≈ -1.5708rad |
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Градиент под углом</title>
<style>
body {
background: linear-gradient(-45deg, #b3dced, #29b8e5 50%, #bce0ee);
background-attachment: fixed;
}
</style>
</head>
<body>
<p>Внимание, запрашиваемая страница не найдена!</p>
</body>
</html>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.