Свойство -moz-orient устанавливает горизонтальное или вертикальное положение индикатора элемента <progress> или <meter>.
Это нестандартное свойство и работает только в браузере Firefox.
Краткая информация
| Значение по умолчанию |
inline |
| Наследуется |
Нет |
| Применяется |
К <progress> и к <meter> |
| Процентная запись |
Неприменима |
| Анимируется |
Нет |
Синтаксис
-moz-orient: inline | block | horizontal | vertical
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- inline
- Элемент отображается в том же направлении, что и текст — горизонтально или вертикально.
- block
- Элемент отображается перпендикулярно тексту. Горизонтально для вертикального текста и вертикально для горизонтального текста.
- horizontal
- Горизонтальное положение.
- vertical
- Вертикальная ориентация
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>orient</title>
<style>
.vert {
-moz-orient: vertical;
}
</style>
</head>
<body>
<p>Горизонтальный индикатор прогресса</p>
<progress max="100" value="75"></progress>
<p>Вертикальный индикатор прогресса</p>
<progress max="100" value="75" class="vert"></progress>
</body>
</html>
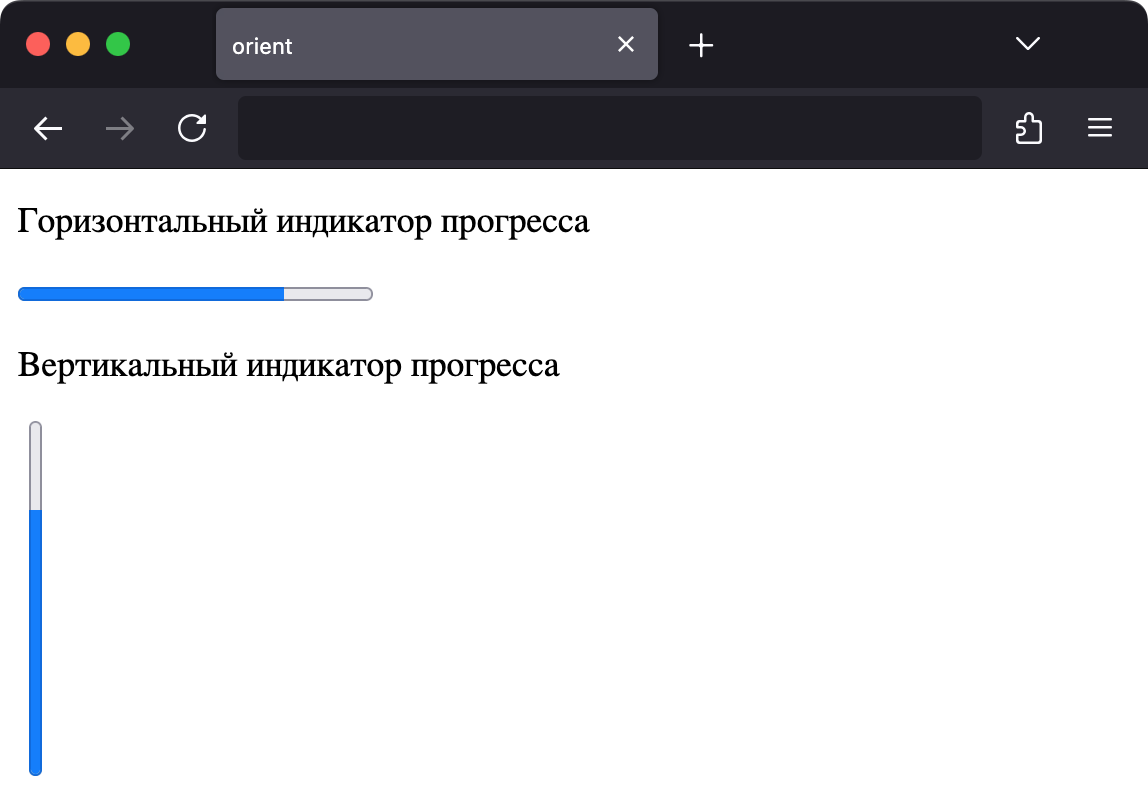
Результат примера показан на рис. 1.

Рис. 1. Вид индикатора прогресса в зависимости от значения -moz-orient
Браузеры
|
|
|
|
|
|
|
| horizontal, vertical |
|
|
|
|
|
6 |
| inline, block |
|
|
|
|
|
40 |
|
|
|
|
|
| horizontal, vertical |
|
6 |
|
|
| inline, block |
|
40 |
|
|
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.