Псевдокласс :focus определяет стиль элемента, получившего фокус. Например, им может быть текстовое поле формы, в которое установлен курсор.
Синтаксис
Селектор:focus { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>focus</title>
<style>
#enter .label {
width: 80px; /* Ширина блока с текстом */
float: left; /* Расположение в одну строку с полем */
text-align: right; /* Выравнивание по правому краю */
}
#enter .form-text {
width: 240px; /* Ширина поля */
margin-left: 10px; /* Расстояние между полем и текстом */
border: 1px solid #abadb3; /* Рамка вокруг текстового поля */
padding: 2px; /* Поля вокруг текста */
}
#enter .form-item {
margin-bottom: 5px; /* Отступ снизу */
}
#enter .form-text:focus {
background: #ffe; /* Цвет фона */
border: 1px solid #29B0D9; /* Параметры рамки */
}
#enter p {
margin-left: 90px; /* Сдвиг вправо */
}
</style>
</head>
<body>
<form action="handler.php" method="post" id="enter">
<div class="form-item">
<span class="label">Логин:</span>
<span class="field"><input type="text" name="login" value="" class="form-text"></span>
</div>
<div class="form-item">
<span class="label">Пароль:</span>
<span class="field"><input type="password" name="pass" class="form-text"></span>
</div>
<p><input type="submit" value="Войти"></p>
</form>
</body>
</html>
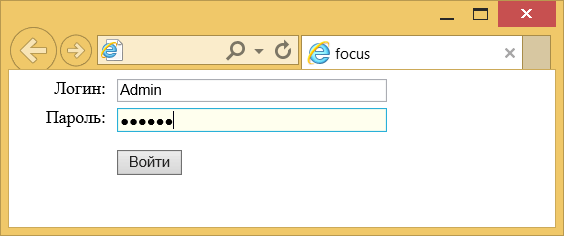
Результат данного примера показан на рис. 1. При получении фокуса текстовое поле меняет цвет фона и цвет границы.

Рис. 1. Результат использования псевдокласса :focus
Примечание
Chrome не добавляет стиль для элемента a, чтобы заставить его понимать правило a:focus, добавьте к элементу <a> атрибут tabindex.
<a href="1.html" tabindex="1">Ссылка</a>
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.