Свойство caption-side определяет положение заголовка таблицы, который задается с помощью элемента <caption>, относительно самой таблицы. caption-side выводит заголовок до или после таблицы, а выравнивание текста по правому или левому краю устанавливается через свойство text-align.
Краткая информация
| Значение по умолчанию |
top |
| Наследуется |
Да |
| Применяется |
К <caption> или ко всем элементам, у которых значение display установлено как table-caption. |
| Анимируется |
Нет |
Синтаксис
caption-side: top | bottom
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
- top
- Располагает заголовок по верхнему краю таблицы.
- bottom
- Заголовок располагается под таблицей.
Песочница
Расклад карт
| | ♠ | ♣ | ♥ |
♦ |
| Чебурашка | 6 | 3 | 1 | 3 |
| Крокодил Гена | 1 | 5 | 5 | 2 |
| Шапокляк | 3 | 4 | 6 | 0 |
| Крыса Лариса | 3 | 1 | 1 | 8 |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>caption-side</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойную рамку между ячеек */
}
td {
border: 1px solid green; /* Параметры границы */
padding: 5px; /* Поля в ячейках */
}
caption {
caption-side: bottom; /* Заголовок под таблицей */
}
</style>
</head>
<body>
<table>
<caption>Расклад карт</caption>
<tr>
<td> </td><td>♠</td><td>♣</td><td>♥</td>
<td>♦</td>
</tr>
<tr>
<td>Чебурашка</td><td>6</td><td>3</td><td>1</td><td>3</td>
</tr>
<tr>
<td>Крокодил Гена</td><td>1</td><td>5</td><td>5</td><td>2</td>
</tr>
<tr>
<td>Шапокляк</td><td>3</td><td>4</td><td>6</td><td>0</td>
</tr>
<tr>
<td>Крыса Лариса</td><td>3</td><td>1</td><td>1</td><td>8</td>
</tr>
</table>
</body>
</html>
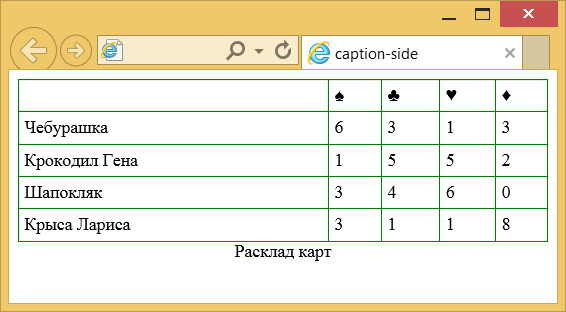
Результат данного примера показан на рис. 1.

Рис. 1. Результат использования caption-side
Объектная модель
Объект.style.captionSide
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.