Свойство flex-grow задаёт коэффициент растяжения флекс-элемента внутри флекс-контейнера. В качестве значения принимаются числа, они задают пропорции каждого флекс-элемента. К примеру, если для всех элементов установлено значение 1, то они получатся равного размера. Если какой-то элемент получил значение 2, то его размер будет в два раза больше остальных.
Краткая информация
| Значение по умолчанию |
0 |
| Наследуется |
Нет |
| Применяется |
К флекс-элементам |
| Анимируется |
Да |
Синтаксис
flex-grow: <число>
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
Принимаются целые (1, 2, 3,…) или дробные числа (например: 0.6). Отрицательные значения игнорируются.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>flex-grow</title>
<style>
form {
width: 400px;
margin: auto;
}
p {
display: flex;
}
label {
margin-right: 10px;
}
input, select {
flex-grow: 1;
}
</style>
</head>
<body>
<form action="handler.php">
<p>
<label>Имя:</label>
<input name="name" id="name">
</p>
<p>
<label>Какая у вас операционная система?:</label>
<select name="os">
<option value="1">Windows</option>
<option value="2">Linux</option>
<option value="3">Mac OS</option>
</select>
</p>
<p><button>Отправить</button></p>
</form>
</body>
</html>
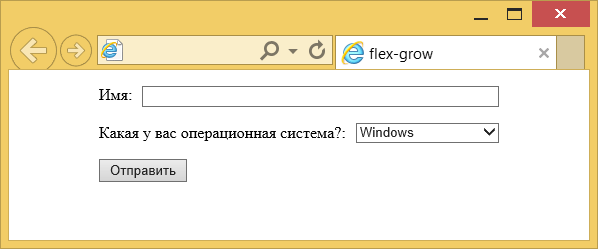
Результат данного примера показан на рис. 1.

Ширина полей формы
Примечание
Safari до версии 9 поддерживает свойство -webkit-flex-grow.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.