Для позиционированного элемента определяет расстояние от правого края родительского элемента, не включая отступ, поле и ширину рамки, до правого края дочернего элемента. Отсчёт координат зависит от значения свойства position. Если оно равно absolute, в качестве родителя выступает окно браузера и положение элемента определяется от его правого края (рис. 1). В случае значения relative, right отсчитывается от правого края исходного положения элемента. Если для родительского элемента задано position: relative, то абсолютное позиционирование дочерних элементов определяет их положение от правого края родителя (рис. 2).

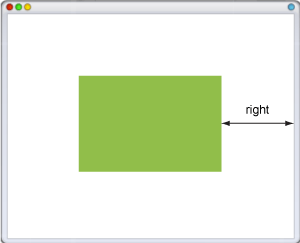
Рис. 1. Значение свойства right относительно окна браузера

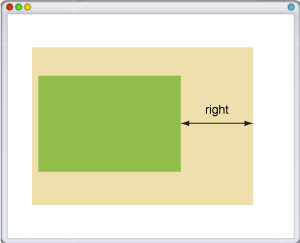
Рис. 2. Значение свойства right относительно родителя
Краткая информация
| Значение по умолчанию |
auto |
| Наследуется |
Нет |
| Применяется |
Ко всем элементам |
| Анимируется |
Да |
Синтаксис
right: <размер> | <проценты> | auto
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение свойства right может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от ширины родительского элемента.
- auto
- Не изменяет положение элемента.
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>right</title>
<style>
.leftcol {
position: absolute; /* Абсолютное позиционирование */
top: 20px; /* Положение от верхнего края */
left: 10px; /* Положение от левого края */
width: 100px; /* Ширина блока */
background: #fc3; /* Цвет фона */
border: 1px solid #000; /* Параметры рамки */
padding: 10px; /* Поля вокруг текста */
}
.centercol {
position: relative; /* Относительное позиционирование */
background: maroon; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
color: white; /* Цвет текста */
border: 1px solid #000; /* Параметры рамки */
margin: 20px 240px 0 140px; /* Отступы вокруг блока */
}
.rightcol {
position: absolute; /* Абсолютное позиционирование */
top: 20px; /* Положение от верхнего края */
right: 10px; /* Положение от правого края */
width: 200px; /* Ширина блока */
background: #ccc; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div class="leftcol">Колонка 1</div>
<div class="centercol">Колонка 2</div>
<div class="rightcol">Колонка 3</div>
</body>
</html>
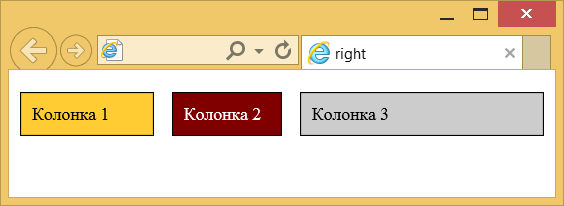
Результат данного примера показан на рис. 3.

Рис. 3. Применение свойства right
Объектная модель
Объект.style.right
Примечание
В браузере Internet Explorer до версии 7 для абсолютно позиционированных элементов нельзя одновременно задать свойства top, left, right, bottom.
Спецификация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.