Псевдоэлемент ::-webkit-progress-value позволяет изменить стиль шкалы значения индикатора прогресса, созданного с помощью элемента <progress> (рис. 1).

Рис. 1. Шкала элемента <progress>
Синтаксис
progress::-webkit-progress-value { … }
Синтаксис
|
Описание |
Пример |
| <тип> |
Указывает тип значения. |
<размер> |
| A && B |
Значения должны выводиться в указанном порядке. |
<размер> && <цвет> |
| A | B |
Указывает, что надо выбрать только одно значение из предложенных (A или B). |
normal | small-caps |
| A || B |
Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. |
width || count |
| [ ] |
Группирует значения. |
[ crop || cross ] |
| * |
Повторять ноль или больше раз. |
[,<время>]* |
| + |
Повторять один или больше раз. |
<число>+ |
| ? |
Указанный тип, слово или группа не является обязательным. |
inset? |
| {A, B} |
Повторять не менее A, но не более B раз. |
<радиус>{1,4} |
| # |
Повторять один или больше раз через запятую. |
<время># |
Пример
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>::-webkit-progress-value</title>
<style>
body {
--c1: #519cd5;
--c2: #358aca;
--value: 80%;
background-color: var(--c1); /* Цвет фона веб-страницы */
}
.progress {
position: relative; /* Относительное позиционирование */
margin: 1rem 0; /* Расстояние сверху и снизу */
}
progress {
width: 100%; height: 20px; /* Размеры шкалы */
background: var(--c2); /* Цвет шкалы */
border: 0; /* Убираем рамку */
position: absolute; /* Абсолютное позиционирование */
}
.progress-value {
position: absolute; /* Абсолютное позиционирование */
width: 30px; height: 30px; /* Размер */
border: 4px solid #fff; /* Параметры рамки */
border-radius: 50%; /* Круг */
background: var(--c1); /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 4px; /* Расстояние от текста до рамки */
top: 0; left: var(--value); /* Положение */
transform: translate(-50%, -25%); /* Смещение */
display: flex; /* Для выравнивания */
place-items: center; /* Выравнивание по центру */
}
progress::-moz-progress-bar {
background: #fff; /* Цвет фона значения для Firefox */
}
progress::-webkit-progress-bar {
background: var(--c2); /* Цвет шкалы для Chrome */
}
progress::-webkit-progress-value {
background: #fff; /* Цвет фона значения для Chrome */
}
</style>
</head>
<body>
<div class="progress">
<progress min="0" max="100" value="80"></progress>
<span class="progress-value">80%</span>
</div>
</body>
</html>
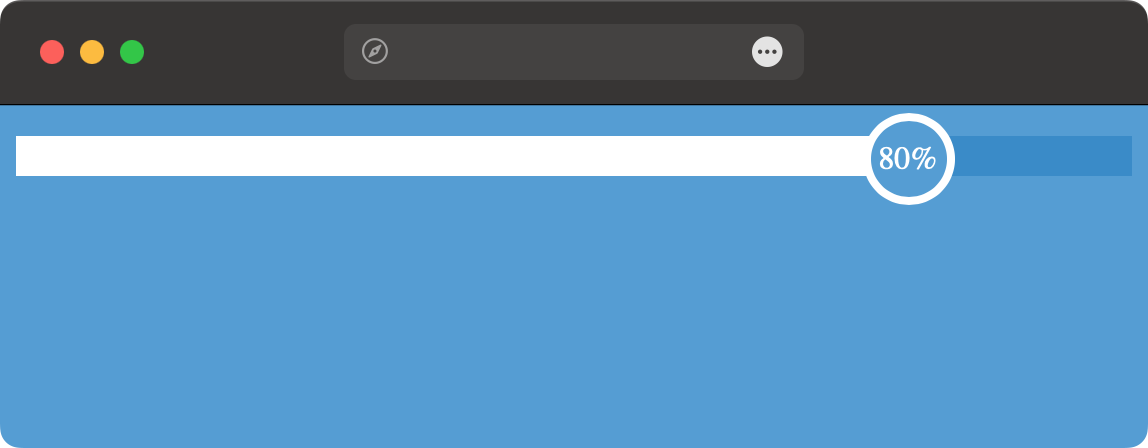
Результат данного примера показан на рис. 2.

Рис. 2. Шкала прогресса в браузере Safari
Спецификация
Это нестандартный псевдоэлемент и он не входит в спецификацию CSS.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.